Styling mat select when on hover angular material.
Expressionchangedafterithasbeencheckederror mat input.
Ignite ui for jquery the comprehensive ui components library for jquery.
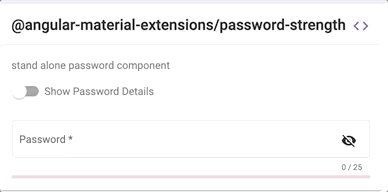
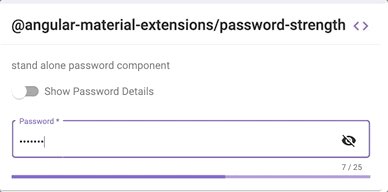
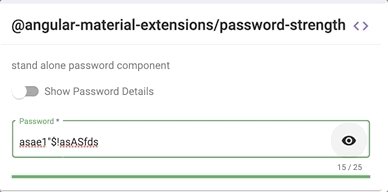
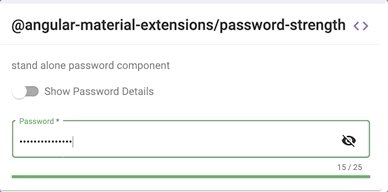
Ui component infrastructure and material design components for mobile and desktop angular web applications.
A complete example server pagination filtering sorting.
In this post we are going to go through a complete example of how to build a custom dialog angular material data table.
Ultimate ui for asp net web forms versatile asp net ajax ui controls.
Thanks for the insights.
Send data as multipart form data.
Now angular will only detect input changes automatically and the rest is up to you.
Angular aws serverless deployment internal server error.
Ultimate ui for windows forms 100 fully featured microsoft.
Infragistics ultimate the only complete ux ui toolkit and design to code solution for desktop web and mobile.
The reason for this is when open a new dialog the ng bootstrap modal auto focus on the first focusable element within modal which is my first mat form field and the mat form field should float value change from false to true because of the focus event.
In case anyone finds themselves here because they have a similar problem.
Workbox background sync sends 2 requests to the server when online instead of one.
While there is less magic involved by enabling the onpush strategy you also get improved performance as there.
During change detection angular performs checks for each component which consists of the following operations performed in the specified order.
If it does not make sure you have imported formsmodule the angular material docs neglect to mention it but ngmodel doesn t work without it.
Ignite ui for angular the comprehensive ui components library for angular.
See also why ngmodel is not working.
Relevant change detection operations.
Sending data from angular app components to index js server recent comments.